Cara Memasang Accelerated Mobile Pages (AMP) di Wordpress -- Baru-baru ini Google telah merilis sebuah inovasi baru bertajuk Accelerated Mobile Pages atau yang dikenal sebagai AMP. Google telah mengumumkan bahwa lalu lintas penelusuran melalui mobile akan dikirimkan kepada AMP mulai dari bulan Februari 2016 yang lalu. Jadi bagi sobat yang benar-benar menekuni dunia blogging harus mempertimbangkan hal ini. Termasuk admin yang masih awam dengan dunia blogging ini.
Setelah tadi pagi admin sudah menjelaskan tentang Gambaran umum mengenai AMP (Accelerated Mobile Pages) maka kali ini admin akan menjelaskan bagaimana cara memasang AMP di Wordpress. Beda dengan Blogspot, Untuk Wordpress Accelerated Mobile Pages pada platform ini justru sudah tertata rapi didalam plug in yang dimilikinya. Sehingga untuk mengoptimasi AMP pada wordpress agar lebih SEO Friendly sangatlah mudah. Diharapkan dengan plug in ini semakin membuat platform wordpress banyak diminati dan banyak di akses dengan cepat melalui perangkat Mobile.
Oke dah tidak usah panjang lebar kita bahas satu demi satu ya guys.
Mengapa Accelerated Mobile Pages itu Penting?
Dengan bertumbuhnya pengguna perangkat mobile (sedang menanjak) maka sebuah situs harus menjadi super cepat dan sangat responsive. Namun demikian, meskipun pengguna perangkat mobile kian hari kian meningkat akses sebuah situs melalui mobile phone masih sangatlah lambat. Tahu kenapa demikian sob? Karena kebanyakan situs luar negeri tidak dioptimasi pada perangkat mobile. Hal-hal seperti desain grafis yang besar, skrip yang kompleks, dan bahkan iklan dimaksudkan untuk memberikan pengalaman kepada pengguna yang mengakses melalui desktop dan sehingga pada akhirnya si pemilik situs enggan mengoptimasi untuk perangkat mobile. Oleh sebab inilah, AMP ambil bagian supaya dapat merombak pola fikir orang luar sana yang hanya memfokuskan situs yang baik diakses melalui dekstop/laptop.
Salah satu tujuan dari Accelerated Ponsel Pages (AMP) adalah untuk meningkatkan kecepatan dan pengalaman pengguna untuk mengakses sebuah konten dari salah satu situs. Ini adalah hal penting yang harus kita perhatikan sob. Sebuah pertanyaan kecil muncul dari benak kita. Mengapa aplikasi web kita gagal dalam sebuah perangkat mobile sedangkan aplikasi asli (aplikasi yang memang dikhususkan pada perangkat mobile) berhasil? Jawabannya mudah sob. Karena dengan adanya Kecepatan dan pengalaman pengguna dalam aplikasi asli akan menyingkirkan aplikasi web. Jika sobat berpikir tentang hal itu, banyak pengguna internet yang menghabiskan sebagian besar waktunya untuk mengakses internet melalui smartphone mereka dan mengakses situs melalui sebuah aplikasi bukan melalui web versi mobile. Justru makin banyak situs versi mobile yang kikuk dan lambat saat diakses jika dengan cara tersebut. Sehingga pada akhirnya, Google mengambil kesempatan ini untuk terobosan baru. Jadi untuk menikmati versi asli dari sebuah situs pada perangkat mobile inilah yang akan dijadikan Google sebagai senjata baru.
Mengapa AMP berbeda dengan Responsive?
AMP bertujuan untuk mencapai apa yang dijanjikan dengan cara peningkatan kecepatan akses dengan membatasi alat-alat dari pengembang yang dapat digunakan untuk menampilkan konten di dalam versi mobile. Pedoman AMP meliputi:
- Tidak ada kolom formulir
- Tidak ada javascript eksternal
- Tidak ada stylesheet eksternal
- Tidak ada gaya inline
- Semuanya harus mematuhi batas ukuran file
Oke jika semua sudah memliki gambaran umum tentang Accelerated Mobile Pages ini maka yuk kita bahas mengenai tata cara memasangnya di Wordpress. Kenapa kok tidak blogspot min? Admin hanya memberikan tutorial yang sudah ada terlebih dahulu jadi masalah blogspot nanti kita pelajari sambil jalan.
Cara Memasang Plug in AMP Pada Wordpress
Dengan cara termudah, terbaik, dan tercepat untuk mendapatkan AMP bekerja pada WordPress adalah dengan cara menggunakan AMP Plugin untuk WordPress yang diciptakan oleh orang-orang terbaik di Automattic (sebutan pembuat WordPress).
Sekedar catatan saja, Plugin ini terdaftar di dalam WordPress Plugin repositori tapi untuk beberapa alasan ada salah satu hal yang membuat plug in ini tidak bekerja maksimal. Oleh karena itu disarankan mendownload plug in ini di Github repositori untuk kinerja yang lebih maksimal. Yuk langsung saja ikuti caranya.
- Download Plug in AMP resmi untuk WordPress. Simpan file di komputer sobat. Simpan ditempat yang mudah untuk ditemukan.
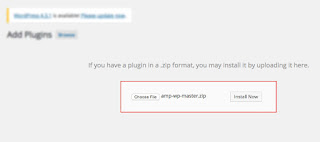
- Upload, instal, dan aktifkan AMP plugin WordPress dari panel admin WordPress sobat.
Nah begitulah cara instalasi plug in AMP pada Wordpress. Terus bagaimana kita tahu kalau itu berhasil dipasang? Ikuti caranya berikut ini.
Cara Mengetest AMP berjalan di Wordpress atau tidak
Buka website sobat dan buka halaman posting. Setelah halaman terbuka sobat hanya perlu untuk melihat pada kode sumber halaman. Dalam kebanyakan browser, sobat bisa klik kanan pada halaman disembarang tempat dan klik Lihat sumber. Admin sendiri menggunakan Google Chrome jadi jika sobat seperti admin, admin akan klik kanan di mana saja pada halaman web milik sobat dan klik Periksa (atau sobat dapat klik View Page Source). Nah carilah apa yang sobat inginkan? Pertama, temukan <head> dan cari link yang mengarahkan crawler "amp html" milik sobat sebagai versi halaman. Kurang lebih SSnya sebagai berikut.
Lihatlah pada warna merah yang admin tandai. Sobat harus menemukannya. Perhatikan "/ amp /" pada URL tersebut? Klik pada bagian itu. Ini akan memuat halaman AMP sobat menjadi enabled/terbuka di browser sobat. Sobat dapat menambahkan / amp / ke URL posting milik sobat untuk menjadikannya versi AMP-enabled di halaman. Misalnya:
- https://www.besttechie.com/nautilus-startup-accelerator/, menjadi
- https://www.besttechie.com/nautilus-startup-accelerator/amp/.
Plugin ini menyediakan template bertema generik yang dapat dimodifikasi sesuai dengan keinginan sobat lihat pada SS.
Untuk mengedit template untuk halaman AMP milik sobat, Sobat hanya perlu membuka file template.php yang terletak di folder amp-wp-master yang terdapat dalam direktori plugin WordPress tersebut. Alangkah lebih baik sebelum mengedit template tersebut, baca terlebih dahulu HTML Dokumentasi untuk AMP.
Setelah sobat mengedit file template, simpan, dan unggah ke server milik sobat. Perubahan akan segera berlaku (kecuali jika sobat memiliki beberapa jenis caching Plugin, jika demikian, hapuslah cache yang tidak diinginkan agar lebih cepat).
Demikianlah tentang Cara Memasang Accelerated Mobile Pages untuk Wordpress. Tak hanya itu juga disertai tentang bagaimana cara mengetestnya sudah berjalan atau belum. Jika ada pertanyaan silahkan ajukan di kolom komentar.
Salam Blogging.